Photoshop CSS样式设置-Photoshop CSS功能一览!我们小编提供:Photoshop是一款功能十分强大的图像处理编辑软件,在这款软件中拥有非常丰富的功能供用户们进行使用,其中就包括图形的CSS样式,通过改变CSS的代码,用户就可以直接在代码中对图形增添效果,帮助用户们节省许多的工作时间,那么具体该如何操作呢?感兴趣的小伙伴们不妨来看一下小编带来的以下文章分享吧!

PS图形CSS样式设置步骤一览
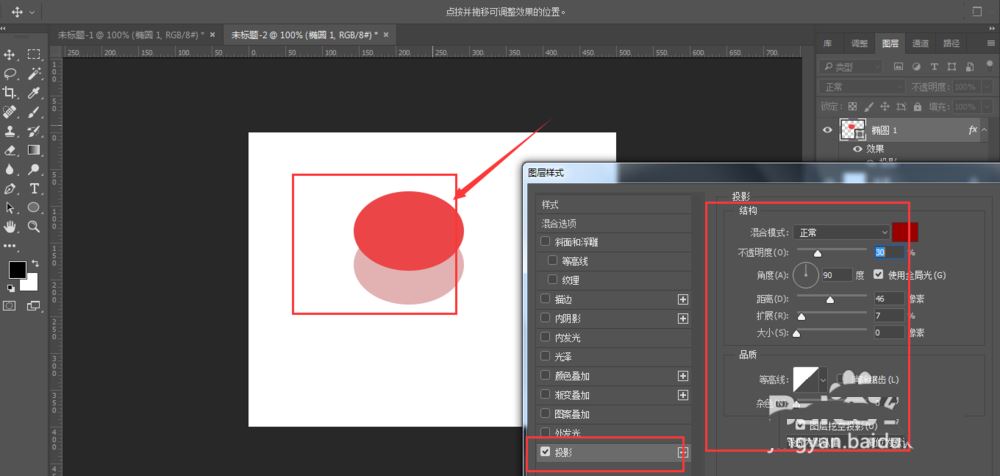
1、如图,下面我们找一个图形,然后对其添加了图层样式,添加了一个阴影的效果

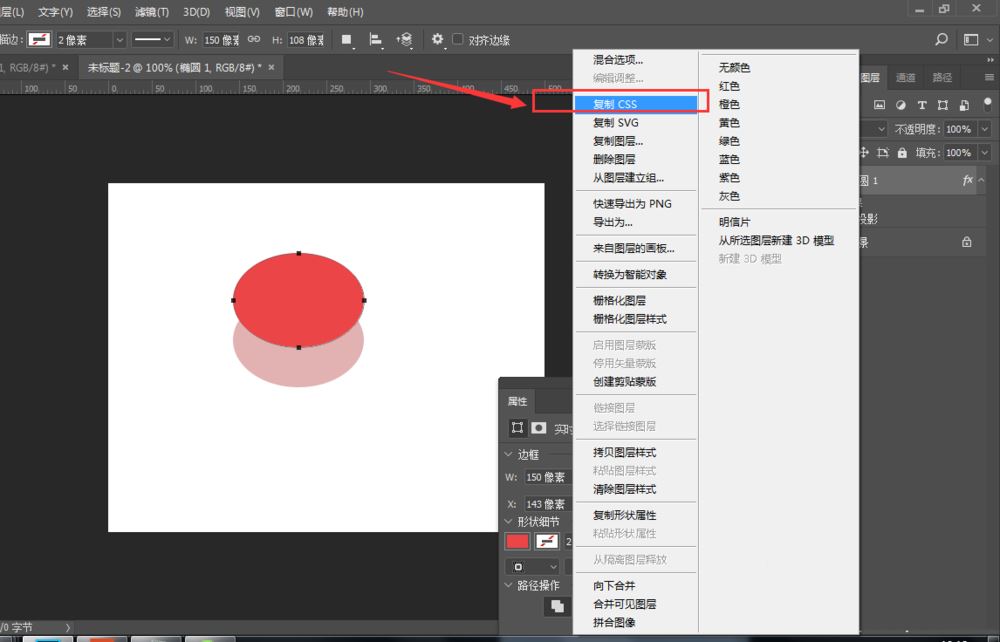
2、然后我们找到这个图层,然后右键选择复制CSS

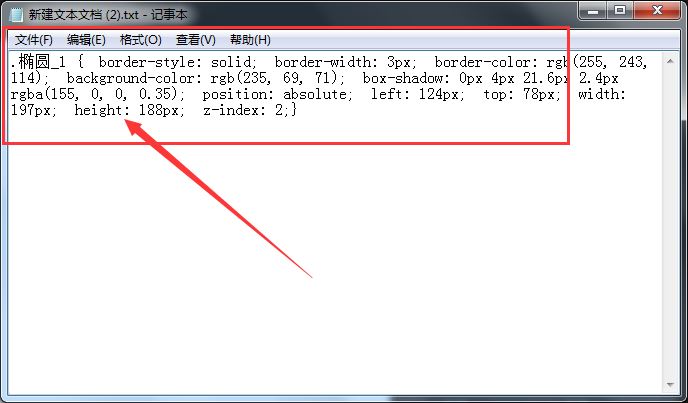
3、复制了css样式后,我们把它复制到一个本文本档中看,懂代码的就会知道这个是代码的style样式属性,直接添加到所用的代码中就可以了

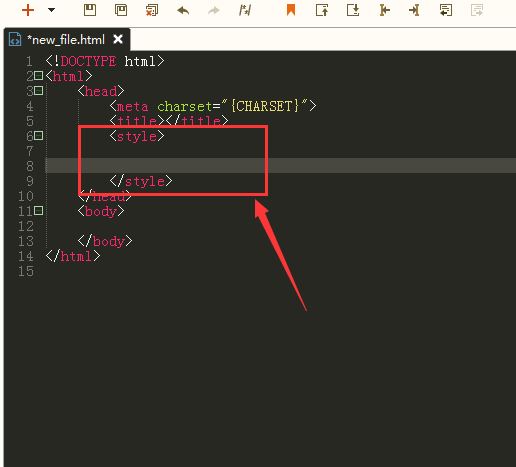
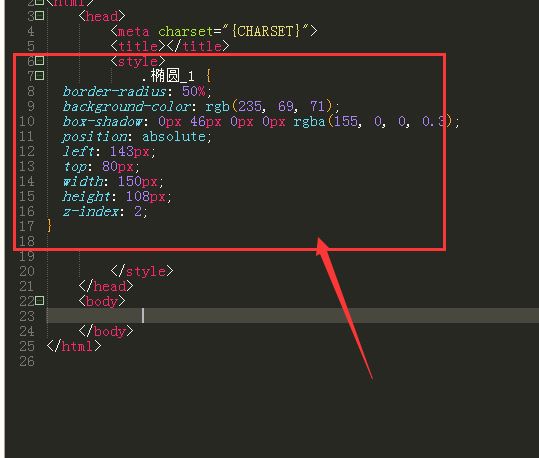
4、打开一个打代码的工具,在head标签中输入一组style标签

5、然后将刚才的css样式复制到这个sytle中间区域

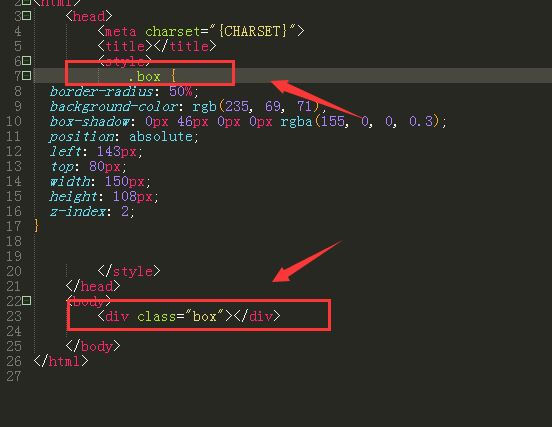
6、只添加了样式,没有作用于目标也是不行的,所以在body中建立一个主题,直接建立一个块状标签即可,如图,然后修改下类名称

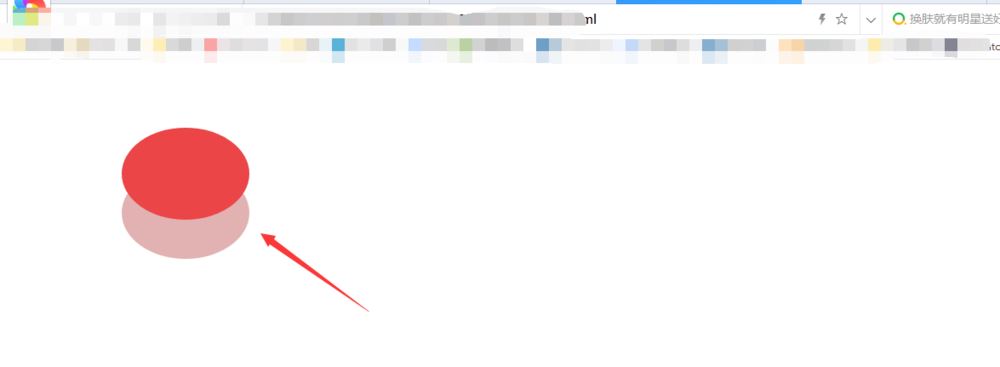
7、然后将文件保存,在浏览器中打开看效果,如图所示,就是在代码中实现的效果展示了,所以即便你不会打代码,ps中也可以直接生成他的样式了。

以上就是本次小编带来的软件Photoshop CSS样式设置教程分享,想要持续了解更多软件教程的小伙伴们,敬请关注我们!